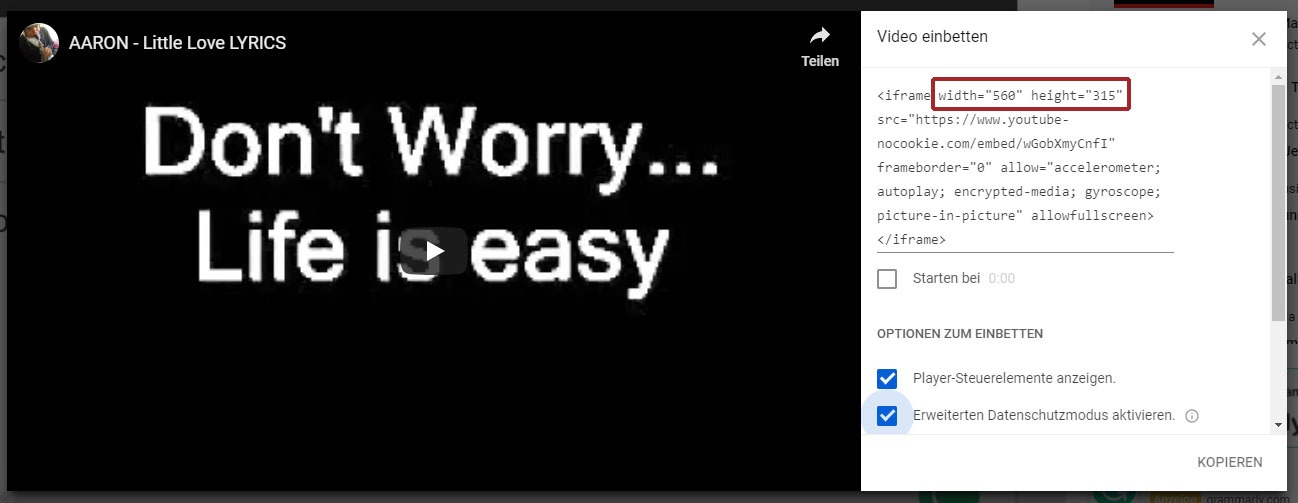
Meistens werden ja die Videos mit einer festen Breite und Höhe eingebunden. Schon mal auf dem Einbetten-Link bei YouTube geklickt?
Da sieht man gleich (wie im unteren Bild rot umrandet), das hier eine Breite und Höhe in Pixel angegeben ist. Damit hast du dein so liebevoll erstelltes und responsive Layout zerschossen. Ach ja und schau noch die letzte CheckBox an. Das wäre nicht so schlecht, wenn du sie ab jetzt aktivierst. Du weißt ja, Datenschutz und so…
Aber mit einem kleinen Trick – und ein wenig HTML und CSS – geht es trotzdem responsiv. Fangen wir beim Einfachen an und schauen uns das Stylesheet an. Bevor du jedoch beginnst, denke daran mit einem Child-Theme zu arbeiten, sonst kann du dein Theme nicht mehr updaten ohne diese Änderungen zu verlieren.
Das Stylesheet für ein responsives Video vorbereiten
Zuerst öffnest du die Datei style.css und fügst am Ende folgende zwei Definition ein. Der .tmdn-video-container gibt die Größe des Videos vor und auch das Seitenverhältnis (der padding-bottom-Wert) im 16:9-Format.
div.tmdn-video-container {
height: 0;
overflow: hidden;
padding-bottom: 56.25%;
padding-top: 15px;
position: relative;
}
div.tmdn-video-container iframe,
div.tmdn-video-container object,
div.tmdn-video-container embed {
height: 100%;
left: 0;
position: absolute;
top: 0;
width: 100%;
}
Das Video in WordPress einfügen
Nun musst du leider ein wenig tiefer in das Erstellen eines Posts einsteigen, denn du kannst das Video nicht mehr so einfach einbinden. Dazu wechselst du in den HTML-Modus des Editors und fügst folgendes HTML-Snippet ein.
<div class="tmdn-video-container"> <iframe src="https://www.youtube-nocookie.com/embed/wGobXmyCnfI" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe> </div>
An und für sich ist es gar nicht so schwierig. Du fügst eben das div-Element mit der Klasse aus dem Stylesheet ein. Und innerhalb des Elements kommt der Videolink, das iframe-Element hinein. Du musst nur darauf achten, die Attribute width und height zu löschen. Damit schaffst du es, dass die Videos in der vollen Breite deines Elements angezeigt werden und sich die Höhe automatisch anpasst.
Ein Wrapper-Element für die Videobreite einsetzen
Falls das Video jetzt nicht die gesamte Seiten- oder Spaltenbreite einnehmen soll, kannst du noch ein sogenanntes Wrapper-Element verwenden. Dazu benötigst du nochmals dein Stylesheet für folgende Definition.
div.tmdn-video-container-wrapper {
left: 0;
margin: auto;
max-width: 100%;
right: 0;
width: 360px;
}
Damit wird dein Video mit einer Breite von 360 Pixel oder schmäler dargestellt. Falls du mehr Platz in deiner Spalte hast, wird es auch noch automatisch zentriert. Das macht das margin-Attribut für dich. Natürlich musst du nun auch noch das HTML-Snippet anpassen, damit du die neue CSS-Klasse auch verwendest.
<div class="tmdn-video-container-wrapper">
<div class="tmdn-video-container">
<iframe src="https://www.youtube-nocookie.com/embed/wGobXmyCnfI" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
</div>
</div>
Jetzt hast du ein perfekt responsives Video für dein WordPress eingebunden, welches dir auch nicht mehr dein Layout zerstört.
Herkunft der verwendeten Bilder

pixabay
The Magical
Digital Nomad