Hast du noch nie das Problem gehabt, dass Bilder unbedingt quadratisch angezeigt werden müssen? Wenn du sie gleich im Seitenverhältnis 1:1 hochlädst ist dies ja kein Problem. Doch auf solche Ideen kommt man (oder dein Kunde) immer erst sehr spät, oft zu spät. Und jetzt hast du lauter Bilder im Hoch- und/oder Querformat und nur die berühmte Thumbnail-Größe (150×150 Pixel) von WordPress in deinem WebSpace angelegt. Und was machst du jetzt? Am besten weiterlesen und sehen wie du mit einer paar Zeilen CSS das Problem aus der Welt schaffst.
Bevor du beginnst
Eine kleine Erinnerung am Anfang der Änderungen an deinen Theme: Mache nie etwas am Originaltheme (außer du hast es selbst programmiert), denn dann kannst du keine Updates mehr machen. Besser ist es, wenn du dir ein Child-Theme anlegst und dort die Änderungen machst.
Die klassische Variante für quadratische Bilder mit CSS
Mit dieser Version arbeitest du mit CSS und dem Attribut background. Das funktioniert an und für sich ganz gut um quadratische Bilder zu erzeugen. Doch es gibt ein ABER. Wenn du viele verschiedene Bilder hast (und das ist in WordPress meistens der Fall), dann bist du nur am Anpassen deiner CSS-Datei.
Außerdem ist das eher sinnbefreit, denn du hast eine große CSS-Datei, welche Eigenschaften für viele Elemente lädt, welche gar nicht benötigt werden.
Zuerst musst du dir die passende Klasse im HTML-Code (bei WordPress im reinen Text-Editor) einfügen:
<div class="pic-square"> </div>
Danach solltest du noch dein Stylesheet (normalerweise die Datei style.css im Ordner deines WordPress-Themes) anpassen. Dazu legst du dir die passende Klasse an und gibst ihr die Hintergrund-Eigenschaften. Wichtig ist die Position mit 50% und auch die Größe in Pixel für die Höhe und Breite.
Vergisst du die Hintergrundgröße, wird das Bild nicht von der Mitte aus beschnitten. Und wenn du die Höhe/Breite nicht angibst, wird das Hintergrundbild gar nicht angezeigt.
.pic-square{
background-image: url('/wp-content/uploads/2017/08/superbild-guru-20.jpg');
background-position: 50% 50%;
background-repeat: no-repeat;
height: 250px;
width: 250px;
}
Damit hast du jetzt ein quadratisches Bild, welches du immer wieder verwenden kannst. Aber leider ist eben der Wechsel des Bild nicht so einfach mit dem WordPress-Editor möglich.
Die elegante Variante für quadratische Bilder mit CSS
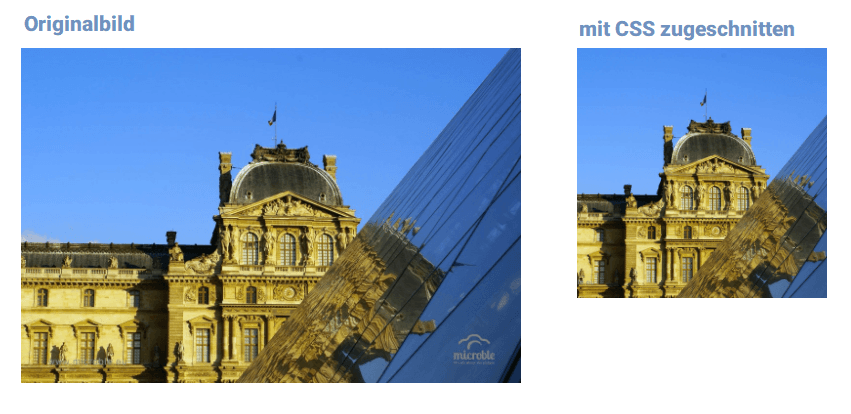
Mit einer neuen Eigenschaft aus CSS3 (object-fit wird auch von allen großen Browsern schon unterstützt) bekommst du eine viel eleganter Variante. Und noch dazu kannst du diese ganz einfach aus dem WordPress-Editor anwenden, wenn du dein Stylesheet einmal angepasst hast. Schauen wir gleich auf das CSS, welches du am Ende deines Stylesheets anfügen kannst.
img.pic-square {
height: 250px;
object-fit: cover;
width: 250px;
}
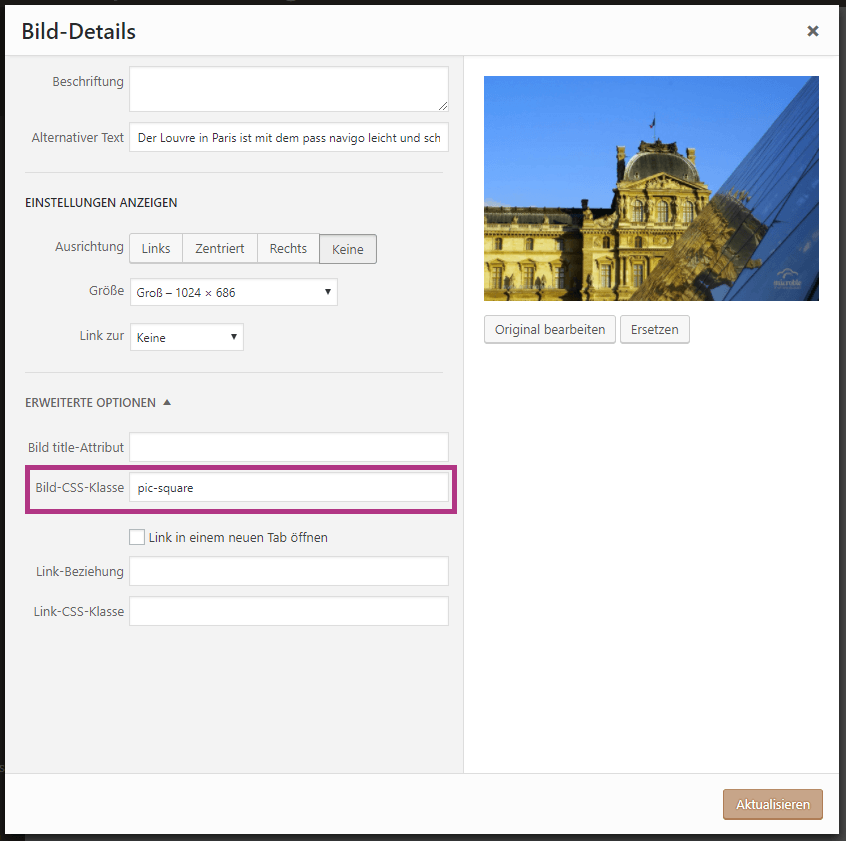
Dadurch wird das img-Element mit 250px (hoch und breit) dargestellt und die Bildinformation ideal eingepasst. Im WordPress gibst du beim Einfügen eines Bildes nur mit die zusätzliche Klasse pic-square an und schon klappt es mit dem quadratischem Bild.
Die brutale Variante für quadratische Bilder mit CSS
Die Variante kannst (besser solltest) du nur verwenden, wenn es sehr schnell gehen muss und du quadratische Bild nicht oft (besser so gut wie nie) benötigst.
<div style="width:250px;height:250px;overflow:hidden"> <img src="/wp-content/uploads/2017/08/superbild-guru-20.jpg" /> </div>
Dazu legst du im WordPress-Texteditor ein div-Element mit dem passenden img-Element an. Danach fügst du einfach einen inline-Style mit der Breite, Höhe und dem overflow-Attribut beim öffnenden Tag ein. Und schon schwingt der Browser den Zauberstab und schneidet dir dein Bild passend ab. Nicht sehr elegant, aber es funktioniert.
Herkunft der verwendeten Bilder

pixabay
The Magical
Digital Nomad
The Magical
Digital Nomad