Bei einem Projekt brauchte ich sie, die berühmten Fortschrittsanzeigen. Glücklicherweise mussten sie nicht automatisch sein, aber trotzdem, hübsch als Kreis mit einer Prozentanzeige sollten sie schon sein. Das ganze sollte sich auch noch in WordPress integrieren und für den Kunden selbst einfach einsetzbar sein. Daher brauche ich dazu ein wenig CSS und auch PHP um für WordPress einen Shortcode zu erstellen. Es ist eben immer so: Je einfacher für den Anwender, desto mehr Aufwand ist es für den Programmierer.
Ein Layout für die Fortschrittsanzeige aus CSS
Da wir das Rad nicht jedes Mal neu erfinden müssen, können wir nach kurzer Internetrecherche aus einigen fertigen Lösungen wählen. Doch ich kenne kein Plugin für WordPress (bei vielen wäre es eh das 73. für eine einfache Lösung) und so müssen wir kurz und knackig selbst was programmieren.
Ich habe mich einmal für eine einfache CSS-Lösung „Pure CSS Circular Percentage Bar“ von CSS-Script entschieden. Also gleich mal die zip-Datei von der Webseite runterladen und entpacken. Eigentlich brauchen wir nur die circle.css für unser Projekt. Doch mit der index.html kannst du dir schon mal ein paar Beispiele anschauen.
Die css-Datei für die Fortschrittsanzeige in das WordPress-Theme einbinden
Wenn du in deinem Theme noch keine Datei mit dem Namen circle.css hast, kopierst du sie in das Verzeichnis /wp-content/themes/themename/. Ich benenne diese Dateien gerne um, damit ich sehe, dass sie nicht zum WordPress-Theme selbst gehören und verwende immer mein Kürzel davor, also tmdn-circle.css.
Eine kleine Warnung noch: Arbeite niemals mit dem Haupt-Theme, sondern lege immer ein Child-Theme an. Denn nur so bleibst du „Update sicher“. Also alle deine Änderungen bleiben im Child-Theme erhalten, sobald du das Haupt-Theme mit einem Update versorgst. Wie du so ein berüchtigtes Kind anlegst, habe ich in einem extra Post Schritt für Schritt erklärt.
So nun müssen wir das CSS auch noch aktivieren, also im head-Element unserer Webseite mit dem link-Element aufrufen. Dazu gibt es drei Lösungen, die ich dir hier anbiete, aber nicht alle sind gleich geeignet und auch nicht gleich elegant.
Das neue CSS in einer bestehenden CSS-Datei importieren
Das ist vielleicht die leichteste Methode, aber auch jene die am leichtesten vergessen wird und zusätzlich durch übersehene und vielfache Verschachtelung (importieren im Import) zu einem Performancekiller werden kann.
Hast du ein Child-Theme (es gilt aber auch beim Haupt-Theme), dann findest du eine Datei mit dem Namen style.css. Dies ist die Datei mit allen vorhanden CSS-Definitionen deines Themes. Beim Haupt-Theme ist sie voll mit Infos und bei einem Child-Theme werden nur ein paar zusätzliche Definitionen vorhanden sein. Aber bei beiden musst du als absolut 1. Zeile – noch vor allen anderen, auch vor Bemerkungen – die folgende Zeile einfügen.
@import url("tmdn-circle.css");Als link-Element in der header.php einbinden
Diese Variante funktioniert auch ganz gut. Denn die header.php erstellt eben das head-Element für dein Theme und meistens auch noch das Menü und ein paar Informationen welche auf jeder Seite deines Blogs vorkommen. Wenn du in deinem Child-Theme noch keine passende Datei hast, dann kopiere dir die entsprechende Datei aus dem Haupt-Theme in dein Child-Theme und mache sie dann in einem passenden Editor auf. Du wirst dann so etwas ähnliches wie den folgenden Code finden.
<?php
defined('ABSPATH') or die();
/**
* Default Page Header
*
* @author Clemens Gull (clemens@gull.at)
* @package WordPress
* @subpackage The Magical Digital Nomad
*/
$options = get_option('tmdn_theme_options');
?>
<!DOCTYPE html>
<html <?php language_attributes(); ?>>
<head>
<meta charset="<?php bloginfo('charset'); ?>">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title><?php wp_title(); ?> </title>
<?php if ($options['favicon'] != '') {echo '<link type="image/x-icon" href="'.$options['favicon'].'" rel="Shortcut Icon">';} ?>
<link rel="pingback" href="<?php bloginfo('pingback_url'); ?>" />
...
?>
<link rel="stylesheet" href="<?php echo get_stylesheet_directory(); ?>/css/custom.css" type="text/css" media="screen"/>
</head>
<body id="top">
...
Wichtig ist für dich, dass du das Element head und danach das title-Element entdeckst. Besser wäre noch link-Element zu finden, welches auf ein Stylesheet verweist. Genauso wie du es im obigen Beispiel in Zeile 23 siehst. Dann brauchst du diese Zeile nur kopieren und gleich danach einfügen und den Dateinamen anpassen. Dadurch kann hier in diesem Beispiel in Zeile 24 folgendes einfügen, damit die neue CSS-Datei auch aktiv ist.
<link rel="stylesheet" href="<?php echo get_stylesheet_directory_uri(); ?>/tmdn-circle.css" type="text/css" media="screen"/>
CSS mit der function.php einbinden
Die eigentlich beste Version ist das Hinzufügen der Datei mit Hilfe der WordPress-Themenfunktionen. Dazu suchst du dir die Datei functions.php im Child-Theme und öffnest sie in einem Editor. Auch hier musst du dir den entsprechenden Code suchen, denn in einem modernem Child-Theme werden die Eltern-Stylesheets genau so eingebaut. Als Beispiel könnte es so aussehen:
function tmdn_parent_styles() {
$parent_style = 'parent-style';
wp_enqueue_style($parent_style, get_template_directory_uri().'/style.css');
}
add_action('wp_enqueue_scripts', 'tmdn_parent_styles');
Hier funktioniert es auch mit einer Ergänzung vor der schließenden, geschwungenen Klammer wird eine Zeile eingefügt.
wp_enqueue_style($parent_style, get_template_directory_uri().'/tmdn-circle.css');
Nachdem das Stylesheet in unsere Theme eingebunden ist, können wir uns um den Shortcode kümmern.
Einen Shortcode für die neue Fortschrittsanzeige erstellen
Klar könntest du bei jedem Beitrag oder jeder Seite die Fortschrittsanzeige mit einer CSS-Klasse und einem div-Element direkt im Editor einbauen. Ich empfinde das aber als mühselig, denn du musst dann immer zwischen Visuell und Text umschalten. Daher werden wir uns einen Shortcode programmieren.
Was ist den ein Shortcode in WordPress?
Vielleicht bist du bei deinem Theme schon mal darauf gestoßen? Du kannst Wörter und auch Eigenschaften in eckigen Klammern in deinen Beitrag einfügen und WordPress (besser dein Theme) zaubert etwas Schönes daraus. Ein Shortcut kann dann wie [amazon asin="1234567890"] oder auch wie [row]Dies ist der Inhalt[/row] aussehen. Mit Shortcodes kannst du die Funktionen deines Themes in WordPress erweitern und verbessern. Stell dir einen Shortcode als Kurzbefehl vor. Und einige liefert WordPress bereits bei der Grundinstallation mit: caption, gallery oder embed.
Mit der Datei functions.php können wir uns aber selbst einen Kurzbefehl erstellen, um die Fortschrittsanzeige in WordPress auszugeben.
Den Shortcode in die Themefunktionen von WordPress einfügen
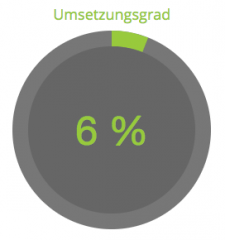
Bevor wir Anfangen, müssen wir uns überlegen, was wir erreichen wollen. Eigentlich wollen wir einen Kreis als Fortschrittsanzeige ausgeben. Natürlich soll eine Prozentzahl in der Mitte stehen. Praktisch wäre auch noch wenn wir Farbe und Größe der Fortschrittsanzeige bestimmen können. Und damit wir ein wenig flexibel bleiben, wäre es noch praktisch eine Verlinkung der Fortschrittsanzeige auf eine URL zu haben. Ach ja und weil wir schon so schön dabei sind: Falls wir keine Prozente haben, möchten wir statt dessen einen Text in den Kreis schreiben.
Jetzt sind doch einige Wünsche zusammengekommen, welche wir in einen Shortcode verwandeln sollen: [g20Kreis pzt="36" farbe="gruen" groesse="small" url="/fortschritt"]
Damit sehen wir gleich, dass wir den Namen und bereits die Namen von 4 Eigenschaften definiert haben. Statt pzt können wir auch text verwenden, falls wir einen reinen Text in der Mitte des Kreises schreiben wollen. Am einfachsten ist es, du nimmst den folgenden Quellcode und fügst ihn ganz am Ende der Datei functions.php deines Child-Themes ein.
function tmdn_shortcode_progressCircle($atts, $content = null) {
//Eigenschaften ermitteln
extract(shortcode_atts(array('pzt' => '50',
'groesse' => '',
'farbe' => '',
'url' => '',
'text' => ''), $atts));
//CSS-Klasse fuer die Groesse festlegen
$classSize = '';
if ($groesse == 'klein') {$classSize = 'small ';}
if ($groesse == 'gross') {$classSize = 'big ';}
if ($classSize == '') {$classSize = 'small');
//CSS-Klasse fuer die Farbe festlegen
$classFarbe = '';
if ($farbe == 'gruen') {$classColor = 'green ';}
if ($farbe == 'orange') {$classColor = 'orange ';}
if ($farbe == 'dunkel') {$classColor = 'dark ';}
if ($classColor == '') {$classColor = 'green';}
//Wenn eine URL angegeben ist, die entsprechenden Elemente zusammenstellen
$urlA = '';
$urlE = '';
if ($url != '') {
$urlA = '<a href="'.$url.'">';
$urlE = '</a>';
}
//Entscheiden ob Prozente oder Text ausgegeben wird
$classText = '';
if ($text == '') {$text = $pzt.' %';} else {$classText=' class="smallText"';}
//Das HTML-Element fuer die Fortschrittsanzeige zusammenstellen
$output = $urlA.'<div class="c100 p'.$pzt.' '.$classSize.$classColor.'widget-progress">'
.'<span'.$classText.'>'.$text.'</span>'
.'<div class="slice">'
.'<div class="bar"></div>'
.'<div class="fill"></div>'
.'</div>'
.'</div>'.$urlE;
//das fertige Element an die Seite zurueckgeben und anzeigen
return $output;
}
//Den Shortcode zum Theme mit dem Namen tmdnKreis hinzufuegen
add_shortcode('tmdnKreis', 'tmdn_shortcode_progressCircle');
Das war jetzt doch etwas aufwendiger, aber dafür hast du eine komfortable Lösung für die Fortschrittsanzeige aus purem CSS in deinem WordPress-Theme.