Es ist noch gar nicht so lange her, dass ich hier beschrieben habe wie eine WordPress-Seite funktioniert. Heute erkläre ich mal ganz einfach wie eine Webseite so funktioniert. Nämlich was läuft da so im Hintergrund ab, wenn ein Benutzer euren Blog aufruft. Dies ist sicher für jeden interessant, der so ein wenig mit der Theme-Entwicklung oder auch einfach mit Webprogrammierung beginnen will. Schauen wir also mal unter die Haube einer Webseite und folge mir in die Tiefen des Webs. Aber keine Angst es wird sicher nicht zu technisch.
Der Browser und der Server sind für die Webseite notwendig
So ganz allgemein sind wir es gewohnt: Wir tippen eine URL (Uniform Ressource Locator, Fachchinesisch für Internetadresse) in die Adresszeile des Browsers oder klicken einen Link an uns schwupp di wupp ist die Webseite auf unserem Bildschirm. Naja wenn wir Glück haben geht es so schnell. Aber wie funktioniert das jetzt wirklich? Ist das Zauberei oder gar so was wie Raketenwissenschaft? Nein bei weitem nicht.

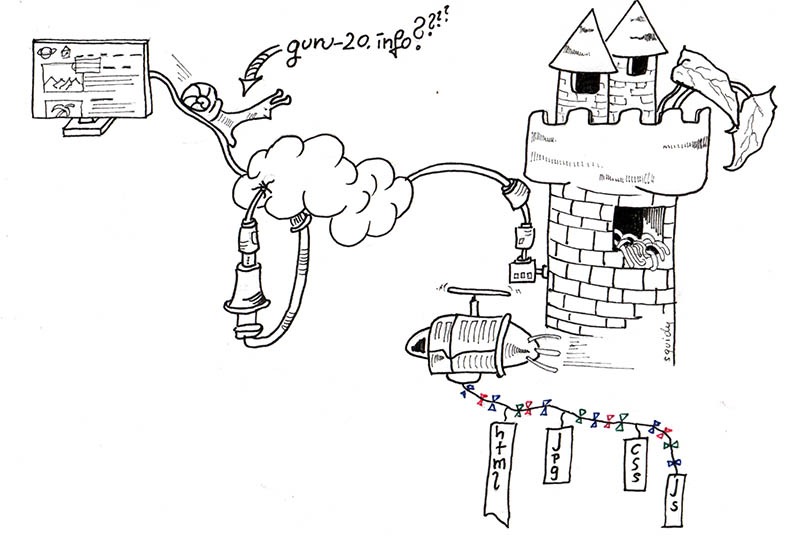
Der Schlüssel ist die URL. Damit fragt der Browser den Server welche Daten und Informationen er darstellen soll und auch welche er überbekommt. (Wir nennen des auch eine Request.) In diesem schickt der Browser ein paar Infos (IP-Adresse, Betriebssystem oder Browsername) an den Server. Manchmal noch viel mehr, zum Beispiel wenn du ein ausgefülltes Formular absendest. Aber lassen wir alle noch ganz einfach. Du siehst im Bild wie der Browser die Seite des Guru-Blogs (Ja der Guru 2.0 ist in den Ruhestand gegangen, aber ganz lassen kann er es eben auch nicht.) erhalten will.
Also unser Request ist auf der Reise quer durch Welt oder auch nur ein paar Häuser weiter. Er ist eben auf der Suche nach dem Server, welche die guru-20.info gespeichert hat. Uns ist das ziemlich egal, wo das Ding steht. Wichtig ist, dass der Server (eigentlich nur ein großer Computer für Dauerbetrieb) eine Software, den WebServer, laufen hat.
Jetzt haben wir schon zwei Dinge: den Server (das ist die Hardware, der Computer) und den WebServer (das ist eine Software wie Apache, Nginx oder IIS, welche sich um den Request kümmert).
Nun kümmert sich der WebServer um unsere URL. Diese sagt ihm, welche Daten angefordert werden. Dies kann eine bestimmte Datei oder auch ein ganzes Verzeichnis sein. Wir wollen nun wirklich nicht zu tief einsteigen und nehmen uns einfach WordPress vor. Sobald du den Guru-Blog mit http://www.guru-20.info/ (oder jetzt eben den https://the-magical-digital-nomad.com) anforderst, verarbeitet der WebServer die Datei index.php.
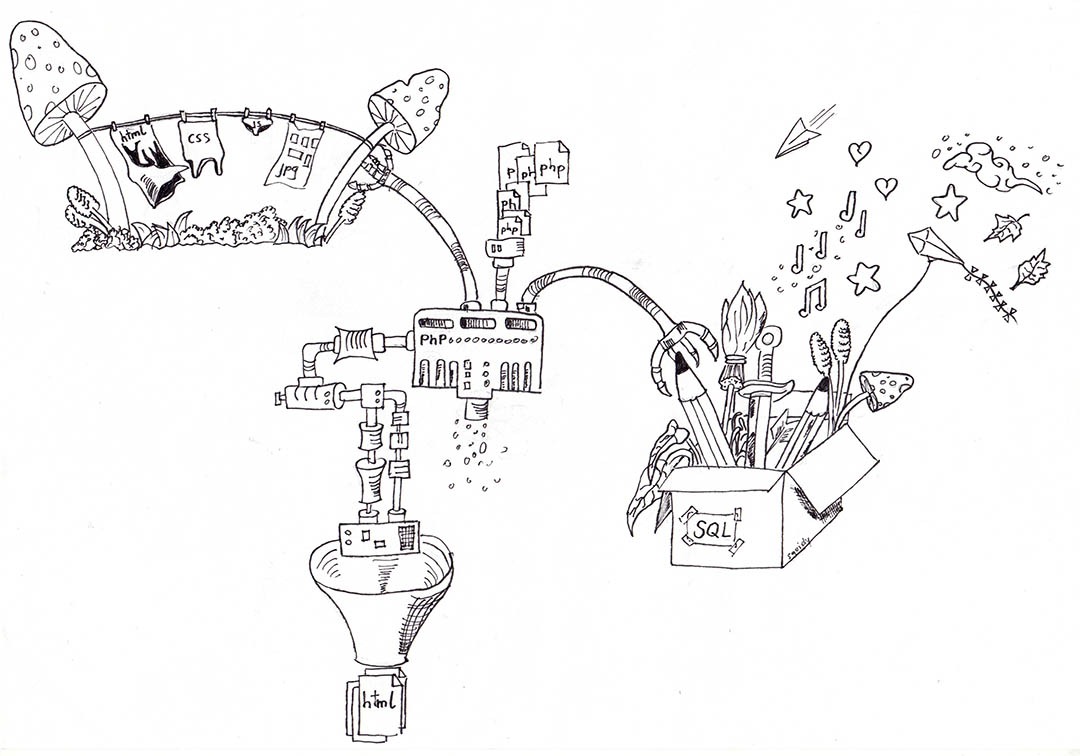
Ja du hast richtig gelesen: verarbeitet. Eine Datei index.html würde der WebServer einfach als Response (Antwort auf den Request) zurücksenden. Aber eine php-Datei muss er zu erst verarbeiten. Wie du oben siehst, sendet der WebServer alle wichtigen Dateien html, jpg (einfach Grafiken, das kann auch eine png, eine gif oder auch eine svg-Datei sein), css (in diesen Dateien sind die ganzen Formatierungen der Webseite enthalten, also sozusagen das MakeUp) und js (das steht für JavaScript und ist eine Skriptsprache, welche im Browser verarbeitet wird und für die Funktion der Seite sorgt) an den Browser zurück. Aber sicher keine php-Datei!
Skriptsprachen für den Server
Genau das brauchen wir um wirklich dynamische Webseiten zu erzeugen. Bei „dynamisch“ sind jetzt nicht Animationen oder Aktionen im Browser gemeint, sondern das die Inhalte erst am Server erzeugt werden und nicht einfach als eine fertige Datei vorliegen. Dazu verwenden wir eben gerne PHP (aber es gibt auch Perl, oder Ruby on Rails und noch einige andere) und die Dateiendung .php sagt dem WebServer, dass da jetzt was zum Verarbeiten kommt.
Diese Skriptsprache läuft vollständig am Server und reagiert auf die Informationen vom Anwender. Du kennst das schon, denn je nachdem ob du an deinem Blog angemeldet bist oder nicht, sieht das Ergebnis im Browser anders aus. PHP übernimmt also das vom WebServer zur Verfügung gestellte Skript und verarbeitet es. Es erzeugt damit eine vollständige html-Ausgabe welche der Server dann retour sendet, denn nur dieses html kann ein WebBrowser gut anzeigen und verarbeiten. Aber um mit dieser Menge an Daten (in meinem alten Guru-2.0 -Blog sind es über 1.000 Beiträge und noch viel mehr Bilder) umgehen zu können, benötigt es eine Datenbank um die Daten zu verwalten.
Eine Datenbank am Server
Das ist wieder ein Programm welches am Server läuft und vom WebServer benutzt werden kann. Es gibt die verschiedensten Varianten und Hersteller für diese Software. Wir verwenden meistens mySQL oder Postgres, es gibt aber auch Oracle, CouchDB, MongoDB oder MS-SQL und noch so viele mehr. Alle haben eines gemeinsam: Sie speichern unsere Daten (Beiträge, Seiten, Medien, Kommentare, …) in einer strukturierten Form. Nachdem wir sie in der Datenbank gespeichert habe, können wir sie (mit den passenden Befehlen) wieder schnell unseren Anwendern zur Verfügung stellen. Und genau darum kümmert sich, unter anderem, unser PHP-Skript. Es stellt eben nicht nur HTML, CSS und JavaScript zur Verfügung. Nein es liest Daten aus der Datenbank und baut sie in die Ausgabe für den WebServer ein.
Die Response des WebServers

Ist jetzt unser PHP-Interpreter (so nennt man das Programm, welches das PHP-Skript verarbeitet) fertig und hat eine passende HTML-Ausgabe (mit den notwendigen Daten aus der Datenbank) zusammengestellt, sendet er dieses Daten als Response an den Browser zurück. Diese Antwort ist, wie auch der Request, in zwei Teile aufgeteilt. Zuerst kommt der Header mit den technischen Informationen (ist alles in Ordnung oder ein Fehler aufgetreten, welche Art der Daten werden gesendet, wie soll der Browser diese darstellen, …) und dem Body mit den eigentlichen darzustellenden Informationen (das kann HTML oder CSS oder eine Grafik oder auch eine pdf-Datei sein). Du siehst da läuft einiges ab wenn du so einen Seite in deinem Browser anzeigst.
Wenn alles perfekt ist, hat das ganze nicht länger als eine Sekunde gedauert und jetzt kommt der Browser wieder ins Spiel. Der hat alle Daten erhalten und beginnt jetzt mit seiner Arbeit. Diese kannst du als Anwender sehen, denn jetzt baut sich die Webseite vor deinen Augen auf. Wenn alles gut ist (also die Programmierer und Designer als richtig gemacht haben), dann geht das zack-zack. Sonst hast du jetzt mal Zeit, deine Kaffeetasse zu füllen.
Die Informationen als HTML
Jetzt ist der ganze Netzwerkverkehr mal beendet oder anders gesagt der Server hat dich komplett vergessen (auch wenn es hart ist, aber für den WebServer gibt es wichtigeres als dich) und die Verbindung wurde getrennt. Wir gehen davon aus, dass unser Browser HTML-Daten erhalten hat. Dies ist an sich keine echte Programmiersprache, sondern sie kennzeichnet Textpartien aus. Also was ist ein Absatz, was eine Überschrift und was ist ein Bild oder auch eine nummerierte Aufzählung.
Genau auf diese Informationen ist der Browser spezialisiert. Er geht die HTML-Daten Zeile für Zeile durch und bringt sie auf das Display. Wir sagen dazu in der Fachsprache, der Browser rendert die Daten. Jetzt ist es aber gut möglich, dass der Browser über ein Element stolpert, welches weitere Daten anfordert. Das kann eine css-Datei oder eine js-Datei sein, es kann aber auch einfach nur ein Bild sein. Auf jeden Fall geht jetzt das ganze wieder von vorne los: Der Browser sendet den Request für diese Datei an den Server, der übergibt die Anfrage an den WebServer, dieser sucht die Daten und sendet sie als Response wieder zurück. Dir ist sicherlich klar, dass solche Anfragen Zeit kosten. Eine oder zwei sind noch kein Problem, aber je mehr es sind, desto mehr Zeit braucht der Browser um alle Daten zu erhalten und auch darzustellen. Das Resultat ist klar: Du hast eine langsame Webseite.
Jetzt stößt der Browser aber gleich auf ein weiteres „Problem“. Denn sind die zusätzlichen Daten JavaScript oder CSS, darf er nicht das HTML weiter verarbeiten, sondern muss zu erst diese Dateien vollständig laden, abarbeiten und in die bereits vorhandene HTML-Datei einbauen. Denn sonst würde ja die Formatierung für die Seite nicht funktionieren oder auch die Animationen dem Browser unbekannt sein.
Unser Make-Up für die Webseite: CSS
Dies ist eigentlich ganz einfach. In den CSS (Cascading Style Sheets) Daten sind die Formatierungen enthalten. Dort steht für ein Element (oder eine ganze Gruppe davon) wie es aussieht. Beispielsweise die Höhe und Breite, die Vordergrund- und Hintergrundfarbe oder auch die Position des Elements oder ganz einfach die Größe der Schrift. Diese Informationen merkt sich der Browser und wendet sie dann auf die HTML-Daten an.
Durch JavaScript mit dem Anwender interagieren
Bis jetzt kann unsere Webseite nur Informationen darstellen. Ja sie sind schon hübsch und ansehnlich und auch dynamisch vom Server erzeugt worden. Aber wirklich auf den Benutzer eingehen können wir noch nicht, denn dazu brauchen wir eine weitere Skriptsprache. JavaScript ist eine Programmiersprache (Klar! Manche Programmierer behaupten das Gegenteil und bekommen einen Ausschlag, wenn sie das hören. Aber trotzdem kann man mit JavaScript programmieren), welche nur im Browser (also direkt beim Anwender) ausgeführt wird.
Mit JavaScript können wir auf die Eingaben des Benutzers reagieren (ist alles richtig oder fehlt noch was) oder auch Elemente und Eigenschaften dynamisch verändern. Eben ein Menü runterklappen lassen, bei einem Slider die Bilder animieren oder auch ein PopUp auf einen Mausklick einblenden.
Jetzt haben wir aber wirklich alles zusammen. Wir nennen es auch die heiligen Fünf des Webs.
- PHP (serverseitiges Skript um dynamische Seiten zu erzeugen)
- mySQL (Datenbank um große Datenmengen strukturiert zu speichern)
- HTML (strukturierte Auszeichnung von Informationen)
- CSS (Formatieren der Informationen)
- JS (clientseitige Skriptsprache um Interaktion zu erzeugen)
Und mit diesen Fünf kannst du eine Webseite anzeigen lassen aber auch selbst erstellen.
Herkunft der verwendeten Bilder

pixabay
The Magical
Digital Nomad
The Magical
Digital Nomad

Michael
31. Januar 2017 um 22:33Interessant. Vor allem wenn man mal überlegt wie alt das Internet bzw. wie lange es schon „Webseiten“ gibt. Bin mir aber sicher, dass es den einen oder anderen Leser gibt der jetzt so ungefähr versteht wie eine Webseite funktioniert und vor allem warum die Erstellung einer kompletten Webseite so viel Zeit in Anspruch nehmen und recht teuer werden kann sofern man sich diese erstellen lässt.
JT
31. Oktober 2022 um 13:39Eine super Erläuterung. Für jeden der sich näher mit dem Hobby Websites befassen möchte oder Hobbys im Internet hat – ein echtes Muss.
folie
10. Dezember 2022 um 18:02Ein toller Blog. Danke für die Arbeit, so konnte ich nochmal mein Kenntnisstand auffrischen.
Liebe Grüße Alisa
URL
20. März 2023 um 2:10… [Trackback]
[…] Find More Informations here: the-magical-digital-nomad.com/wie-funktioniert-eine-webseite/ […]