Wir kennen alle das Problem, die Navigation ist quer am oberen Bildschirmrand und jeder Punkt hat seine eigene ganz spezielle Breite. Nun sollen aber die einzelnen Menüpunkte gleichmäßig verteilt werden: Das erste linksbündig, das letzte rechtsbündig und dazwischen alle mit einem gleichmäßigen Abstand. Ach ja und das Menü soll auch mit allen Bildschirmbreiten funktionieren. Heute ist es selbstverständlich, dass Seiten responsiv sind
Das zu schaffen ist gar nicht so schwer, wie es am Anfang aussieht. Ich zeige dir gleich mit ein wenig HTML und CSS wie du das perfekt hin bekommst.
Eine gute Vorbereitung um ein horizontales Menü einzubauen
Bevor du etwas an deinem Theme veränderst, empfehle ich dir ein Child-Theme anzulegen. (Natürlich nur falls du noch keines hast.) Der Vorteil liegt ganz klar auf der Hand, alle Änderungen (im Quellcode oder den Stylesheets) im Child-Theme werden von einem Themeupdate nicht überschrieben. Du kannst also dein Originaltheme behalten und nach Lust und Laune am Child-Theme arbeiten ohne dass du die Änderungen vom Child-Theme verlierst.
Die Navigation in HTML
Die Navigation oder Menüs werden oft als als unsortierte Liste mit ul und li-Elementen ausgeführt. Semantisch ist es ja auch eine Liste, welche keine hierarchische Gliederung hat. Der Anwender kann jeden Menüpunkt auswählen, ohne andere vorher aktivieren zu müssen
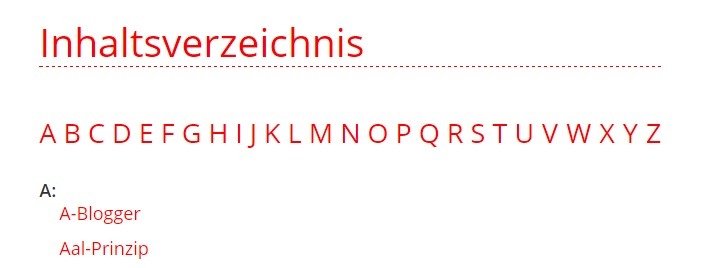
Schauen wir mal mein Beispiel an. Ich hätte gerne so eine Art Index. Es soll jeder einzelne Buchstabe des Alphabets als horizontales Menü angezeigt werden und mit einem Klick auf einen Buchstaben springt man zum passenden Bereich auf der Seite. Diese Buchstaben sollen sich als horizontales Menü gleichmäßig verteilen, wie du es auf dem Screenshot hier siehst.
In HTML ist das ganz schnell zusammengebaut, wie du hier siehst.
<ul class="menu"> <li class="link-letter"><a href="#letter-A">A</a></li> <li class="link-letter"><a href="#letter-B">B</a></li> <li class="link-letter"><a href="#letter-C">C</a></li> <li class="link-letter"><a href="#letter-D">D</a></li> <li class="link-letter"><a href="#letter-E">E</a></li> <li class="link-letter"><a href="#letter-F">F</a></li> <!-- da kommen die restlichen Buchstaben --> <li class="link-letter"><a href="#letter-W">W</a></li> <li class="link-letter"><a href="#letter-X">X</a></li> </ul>
Der moderne Zugang
Durch die neuen flex-Attribute in CSS können wir uns das Leben sehr leicht machen und diese zum Verteilen der Menüpunkte nutzen.
ul {
list-style: none;
margin: 0;
padding: 0;
width: 100%
}
.menu {
display: flex;
justify-content: space-around;
}
Der klassische Zugang
Falls deine Seite noch ältere Browser bedienen muss, also solche die das flex-Attribut noch nicht verstehen, kann diese Variante zum Ziel führen. Dazu benötigst du aber ein kleine Änderung im HTML-Markup.
<ul class="menu"> <li class="link-letter"><a href="#letter-A">A</a></li> <li class="link-letter"><a href="#letter-B">B</a></li> <li class="link-letter"><a href="#letter-C">C</a></li> <li class="link-letter"><a href="#letter-D">D</a></li> <li class="link-letter"><a href="#letter-E">E</a></li> <li class="link-letter"><a href="#letter-F">F</a></li> <!-- da kommen die restlichen Buchstaben --> <li class="link-letter"><a href="#letter-W">W</a></li> <li class="link-letter"><a href="#letter-X">X</a></li> </ul> <span></span>
Und danach das angepasste CSS für das span-Element
.menu {text-align: justify;}
.menu * {display: inline;}
.menu li {display: inline-block;}
.menu span {
display: inline-block;
height: 0;
position: relative;
width: 100%;
}
Jetzt ist das gleichmäßig verteilte horizontale Menü fertig und es sind nur ein paar Zeilen HTML (die man so oder so braucht) und eine paar Zeilen CSS gewesen.
Eine letzte Version falls du das HTML nicht verändern kannst
Es gibt auch Fälle, in denen du eine klassische Variante benötigst, aber das HTML-Markup einfach nicht ändern kannst. Dann wäre diese Version des CSS ja ideal.
ul {
list-style: none;
list-style-image: none;
margin: 0;
padding: 0;
text-align: justify;
}
ul:after {
content: "";
margin-left: 100%;
}
li {display: inline;}
a {display: inline-block;}
Herkunft der verwendeten Bilder

The Magical
Digital Nomad
The Magical
Digital Nomad