Immer wieder kommen sie uns unter, diese Child-Themes. Meistens sind es eher Waise und verstoßene Kinder, ungeliebt und nicht gepflegt. Die meisten mögen sie nicht so recht, denn WordPress ist ja sooooo praktisch mit seinen Themes und da kannst du schnell mal was ändern.
Aber beim ersten Update ist die Überraschung groß:
Alle Änderungen sind weg!
Das ist gemein, WordPress kann doch nicht einfach alles überschreiben!
Das ist halt so, wenn man nicht aufpasst und direkt im Quellcode herumpfuscht. Natürlich gibt es die überall beliebte Variante:
- Vorhandenes Theme in in ein neues Verzeichnis kopieren
- Namen in der
style.cssändern - Änderungen direkt im Code machen
- Updates funktionieren nicht mehr
Auch nicht der schlaue Weg. Der richtige und komfortabelste ist der über ein Child-Theme, so wie es auch von WordPress selbst vorgeschlagen wird.
Aber viele von euch haben Probleme mit dem richtigen Anlegen eines Child-Themes. Darum gibt euch der Magical Digital Nomand heute eine passende Anleitung in die Hand.
1. Verzeichnis anlegen

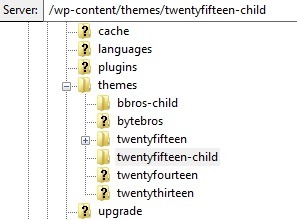
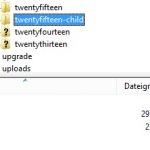
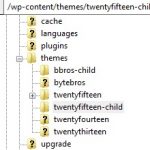
Das ist noch das einfachst am ganzen. Aber eigentlich ist hier gar nichts schwierig, du musst nur ein paar Schritte in der richtigen Reihenfolge erledigen. Am einfachsten gehst du mit deinem FTP-Programm (wie zum Beispiel FileZilla oder Cyberduck) auf deinen Webserver und dort in das Unterverzeichnis /wp-content/themes/. Natürlich kannst du dies auch lokal ausprobieren. Dazu brauchst du aber eine lokale Installation von WordPress. Das ist auch der beste Weg, denn wenn du dummerweise was kaputt machst, ist dein echter Blog nicht in Gefahr.
Nehmen wir einfach mal an, du willst ein Child-Theme für das Theme twentyfifteen anlegen, aber es funktioniert für alle Themes gleich. Ich mache es immer so, dass ich dem neuen Verzeichnis den Namen des Hauptthemes mit einem angehängten -child gebe. Das ist aber nur meine Arbeitsweise, aber so erkenne ich sofort die Themes und die dazupassenden Kinder.
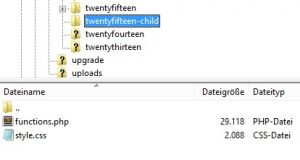
2. Stylesheet anlegen
Der nächste Schritt ist das Stylesheet für dein Child-Theme. Der Name dafür ist, wie immer bei WordPress – style.css. Und auch der Inhalt ist nach WordPress-Standards, mit einer kleinen Erweiterung.
/* Theme Name: 2015-Child Description: ChildTheme fuer twentyfifteen Author: The Magical Digital Nomand Author URI: https://www.tmdn.at Template: twentyfifteen Version: 1.0 Text Domain: twenty-fifteen-child */
Wichtig ist die Zeile 6 und die Zeile 8. In beiden Zeilen gibst du den Verweis, auf das Theme auf welches dieses Child-Theme beruht an. In der 6. Zeile gibst du den Namen des Verzeichnis des Elternthemes an. Dieser muss genauso geschrieben sein, wie er am Server auch angelegt ist. Die zweite Zeile ist eher eine Information. Damit kannst du notieren, in welchem Namensraum die Übersetzungen geladen werden.
Eigentlich ist jetzt dein Child-Theme fertig und mehr brauchst du gar nicht zum funktionieren. Doch damit die Stile des Haupt-Themes angewendet werden musst du noch den nächsten Schritt erledigen.
3. Theme-Funktionen anpassen
Wie eben gesagt brauchst du eine functions.php um die Stile des Eltern-Themes zu importieren. Klar könntest du eine @import-Regel verwenden, aber eleganter und sauberer ist mit einer Funktion, da du hier keine festen Pfadangaben verwendest.
function tmdn_parent_styles() {
$parent_style = 'parent-style';
wp_enqueue_style($parent_style, get_template_directory_uri().'/style.css');
}
add_action('wp_enqueue_scripts', 'tmdn_parent_styles');
Mit diesem Snippet stellst du sicher das die Stile importiert und angewendet werden. Wir verwenden wir hier nur einen kleinen Trick:
Ein Child-Theme ersetzt die Dateien des Eltern-Themes! Außer bei der
functions.php.
Nun sollten auf deinem Webserver das Verzeichnis angelegt sein und darin sollten zwei Dateien liegen. Jetzt kannst du in deinem Dashboard probieren, das Theme mit dem Menüpunkt Design zu aktivieren.
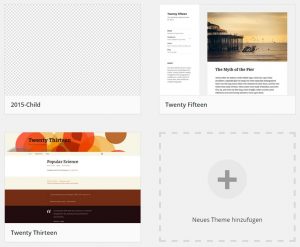
4. Screenshot speichern
Wie du siehst, ist das Child-Theme zwar in deinem Dashboard vorhanden. Es zeigt dir auch den passenden Namen an, aber hübsch ist es nicht. Es fehlt einfach die passende Grafik, ein Foto für das Theme. Natürlich kannst du es aktivieren und verwenden, aber es fehlt halt etwas.
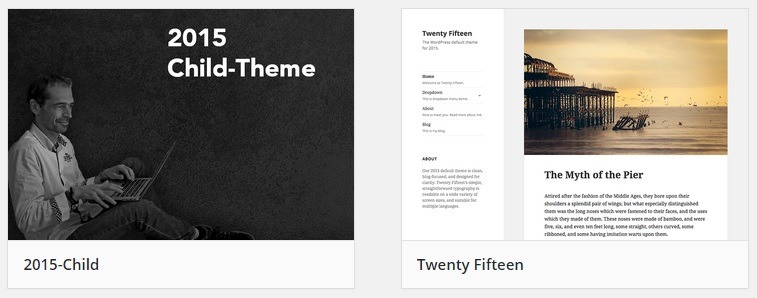
Daher brauchen wir ein bild für unser Theme. Du brauchst dazu eine Grafik mit 880 Pixel Breite und einer Höhe von 660 Pixel. Du kannst in dem Foto speichern was du willst, doch wäre ein Bild das mit dem Theme im Zusammenhang steht gut. Dann kannst du es leicht im Dashboard erkennen. Speichere das Foto mit dem Namen screenshot.png in das Verzeichnis deines Child-Themes.
Wichtig ist, dass es eine png-Datei ist und der Dateiname richtig ist. Sobald du das Bild im passenden Ordner hast, kannst du dein Dashboard aktualisieren und voilà die Grafik erscheint wie durch Zauberhand.

5. Teile des Themes verändern
Und jetzt kannst du loslegen und (fast) alles des Elternthemes anpassen und verändern. Die einfachste Variante ist die „Kopie“. Kopiere dir die Datei des Eltern-Themes, welche du anpassen willst, in das Verzeichnis des Child-Themes. Jetzt kannst du den gesamten Quellcode innerhalb des Child-Themes anpassen.
WordPress löst es sehr einfach für dich. Wenn eine Datei im Eltern- und im Child-Theme existiert, wird immer die des Childs verwendet. Sonst wird immer die verwendet, welche existiert. Fehlt also eine Datei im Child und existiert im Haupt-Theme, wird die des Eltern-Themes verwendet. Legst du aber eine neue Datei im Child-Theme an, wird diese auch verwendet. Dadurch kannst Du Teile des Themes überschreiben und auch das Theme mit neuen Dateien ergänzen.
Herkunft der verwendeten Bilder

pixabay
The Magical
Digital Nomad
The Magical
Digital Nomad
The Magical
Digital Nomad
The Magical
Digital Nomad